AMP対応リンクとは何ですか?
▼AMPとは
AMP(Accelerated Mobile Pages)とは、モバイル端末でウェブページを高速表示するためのプロジェクトもしくはフレームワーク(AMP HTML)のことを指します。
AMPでは、ウェブページのHTMLをあらかじめGoogleあるいはX(旧:Twitter)側でキャッシュすることで、読み込む分の時間を大幅に削減する仕組みとなっています。
参考:AMP公式サイト(https://www.ampproject.org/ja/)
AMP HTMLでAMP対応サイトを作成する場合、広告は専用のタグで記述をする必要があります。
A8.netではAMP対応サイトでも広告を掲載できるよう、AMP対応の広告リンクを発行しています。
▼A8.net:AMP対応リンクの利用方法
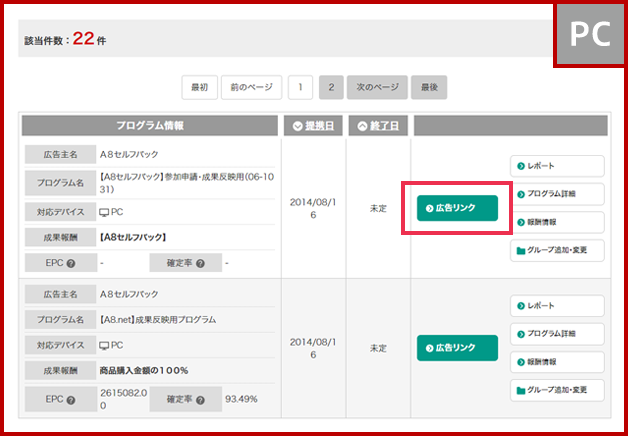
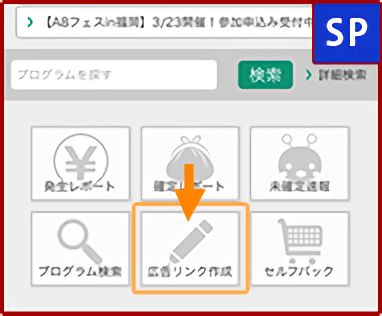
1.通常のA8広告タグ取得と同様に、掲載したい広告を探します。


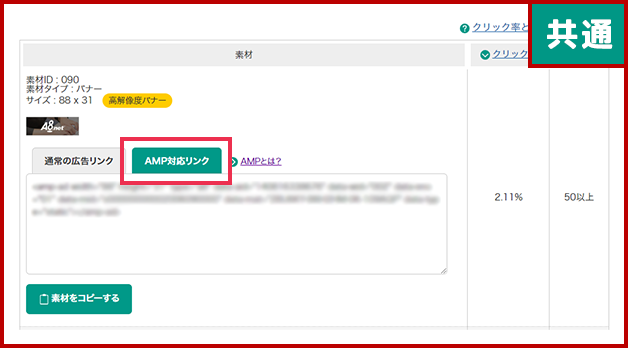
2.広告を選んだら、【AMP対応リンク】のタブをクリックします。

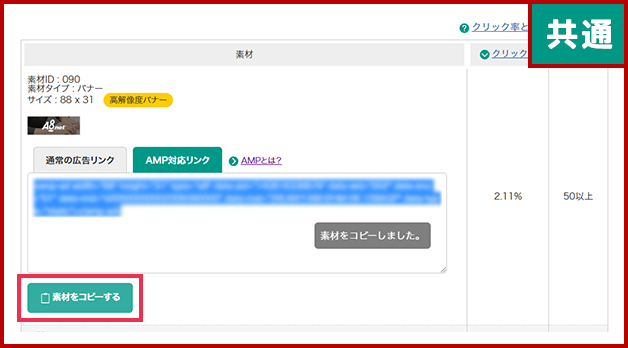
3.【素材をコピーする】ボタンを押してリンクをコピーします。

4.コピーしたリンクをAMP対応サイトに貼り付けます。
▼注意事項
※広告リンクを掲載後、正しく表示されていることを必ず確認してください。
【関連リンク】
広告の掲載方法の手順が分かりません
/a8/as/faq/2008/05/post_68.html
どんなタイプの広告素材がありますか?
/a8/as/faq/2005/08/post_37.html
